Section3
1. 修正したプログラムを反映しよう
実際にファイルを修正して、実際に修正された内容をどのようにデプロイするか確認してみましょう。
次のファイルを修正してください。
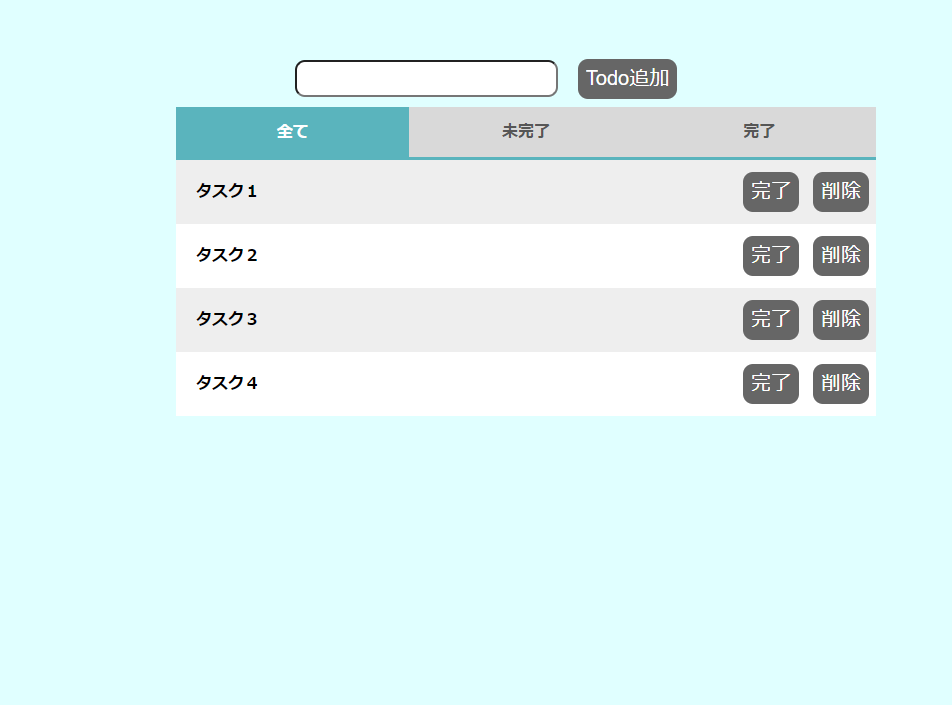
青背景から赤背景に変更します。対象ファイル:(go-react-todo-master)/client/src/stylesheets/main.less
- [2] background-color:lightcyan; + [2] background-color:lightcoral; - [6] background-color:lightcyan; + [6] background-color:lightcoral;修正したファイルをビルドします。
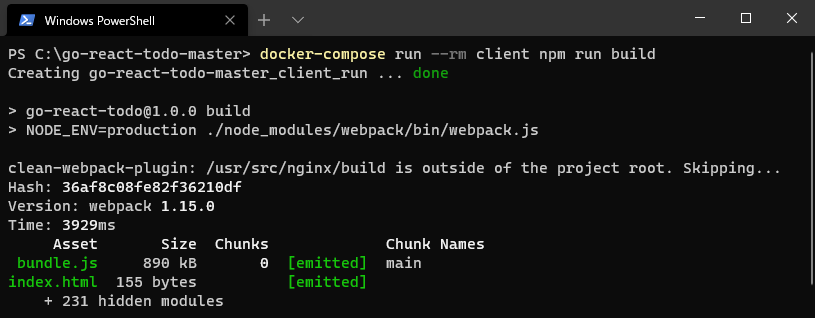
docker-compose run --rm client npm run build
ビルドしたファイルをイメージにするため、イメージビルドを行います。
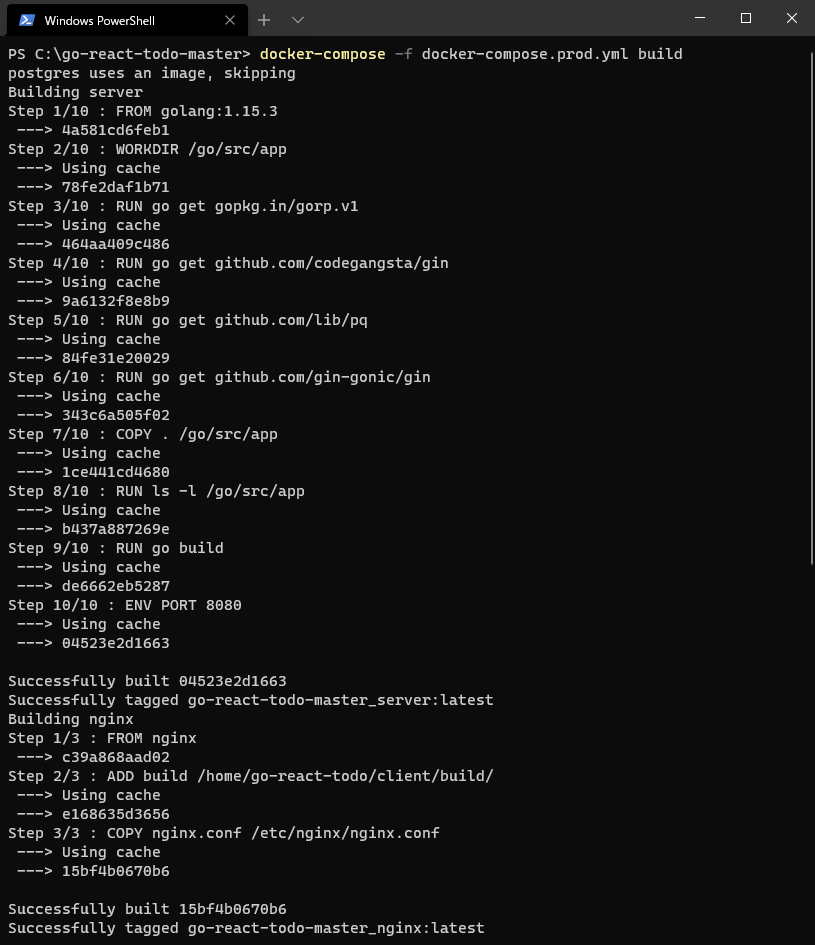
docker-compose -f docker-compose.prod.yml build
Kubernetesにデプロイします。
kubectl rollout restart deploy nginx
赤い背景色になったらデプロイ完了です。
